bi
When designing or customizing a Team Foundation Build process template you may have parameters that are not as basic as an integer or a string. You may want to provide your user with a nice UI to edit the values either when designing the build process template (for defining custom values for example) or queuing the build (in cases where the parameter can be defined/overridden when the build is queued).
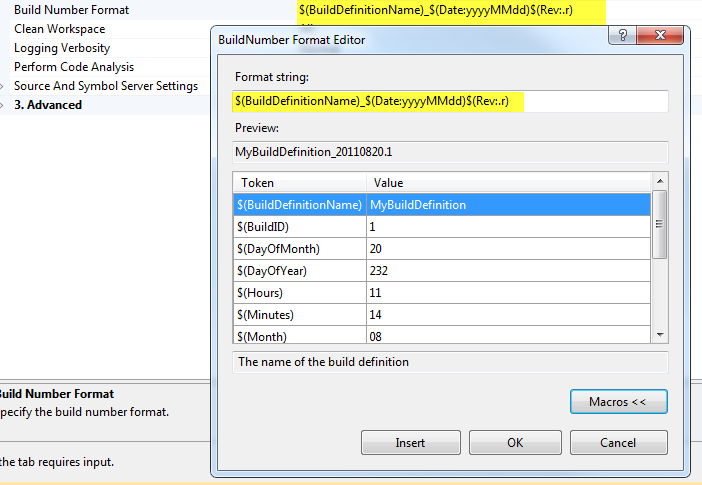
Even when the parameters are of primitive types defined by .Net, you may want to provide a nice editor that allows easier editing for a parameter that doesn’t have a simple syntax. One example is the Team Foundation Build built-in Build Number Format editor.

Image 1: BuildNumber format Editor
While writing such an editor is easy, (I will not go into such details since Jason Prickett has already done a great post about it.
Writing this kind of integration is pretty easy writing the UI for object may be a somewhat tedious and long task. For example you want to reference objects stored inside TFS like a file stored in source writing the navigation can take some time.
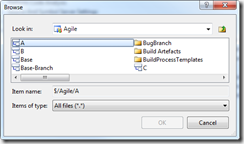
This was exactly the situation I faced recently; designing a complex process template in which I have (among many others) two parameters which reference a path and a file in source control.
While power users don’t mind entering $/MyTeamProject/MyProject/Trunk/ in a text box, it’s not something a regular user would want to do.
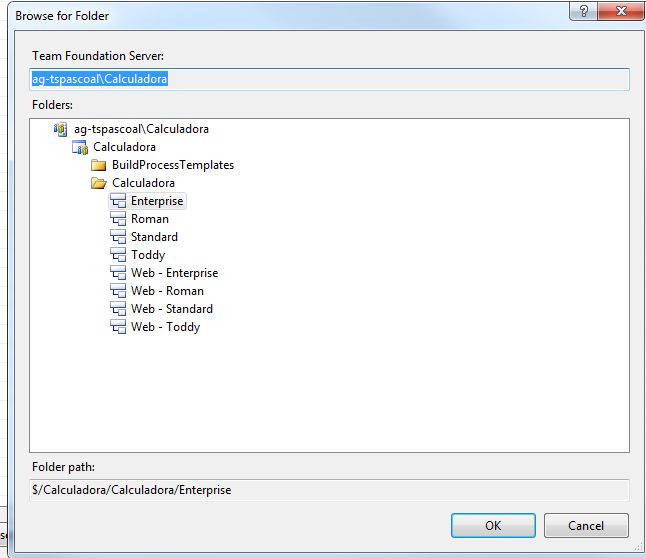
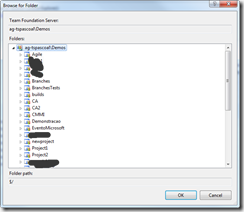
While writing the glue to Team Foundation Build is easy, writing a source control folder picker like Browser for Folder requires some work.

Image 2: Browser for Folder
I would rather spend my time providing business value than writing plumbing. Since Microsoft obviously already has some code in place it would likely just be a matter of leveraging that.
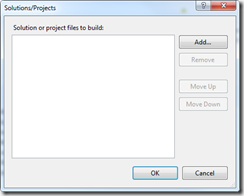
There were basically two possibilities:
- The browser picker UI is publicly available and we just have to write a few lines of gluing code to integrate it with the Team Foundation Build user experience
- Microsoft provides a publicly accessible designer so we can just use it without having to write a single line of code.
Alas, none of these options appears to be available.
While 1) is available with some reflection hacking (see this post from Mathias Olausson)
Option two is preferred (no code is always better than some code 😀)
Not all is lost however; there is no publicly available designer but there is an internal one (which means it may change in the next version but highly unlikely)
Luckily, they are implemented in Microsoft.TeamFoundation.Build.Controls assembly, which is where the UI for the builds is also stored. So we can freely reference it the Editor Parameter in the Metadata argument to enhance our user experience. (see Jason Prickett’s post on how to do this)
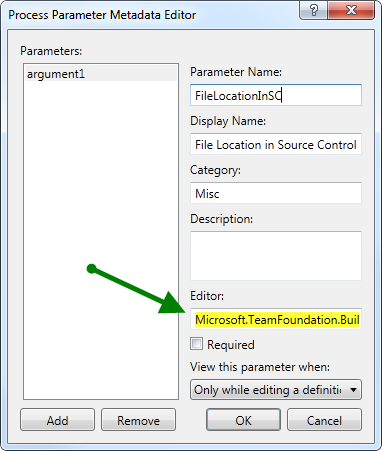
Just enter Microsoft.TeamFoundation.Build.Controls.ServerFileBrowserEditor, Microsoft.TeamFoundation.Build.Controls in the editor parameter and everything is set.

Image 3: Editing the Editor parameter to specify the custom designer
When editing the build definition (or queuing if the parameter can be defined/overridden while queuing) the parameter will have an ellipsis button

Image 4: Ellipsis Available to use
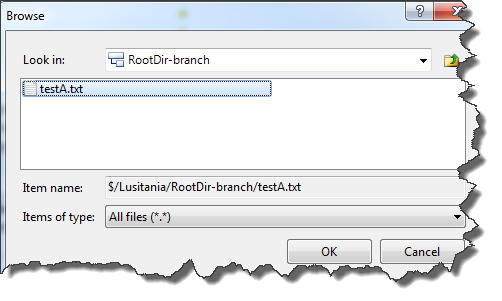
Upon clicking on the button you will be presented with the dialog

Image 5: Browser Dialog
Not bad for something that takes 15 seconds to implement and greatly enhances the user experience.
Other designers included in the same assembly, that you can leverage to improve the user experience
| Editor (namespace omitted) | Description |
|---|---|
BuildAgentSelectionEditor  | Select an agent, I doubt this is useful in a build template, but there is always one strange scenario I can’t anticipate |
BuildProjectListEditor  | Select a project (typically a .sln or .csproj) from source control. Great if you want to build a project but it isn’t .Net so there is no platform settings baggage to carry |
ServerFileBrowserEditor  | Select a file in source control |
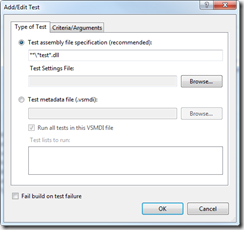
TestSpecEditor  | Select a spec of tests to run |
WorkItemTypeSelectionEditor  | Select a work item type |
ServerFolderBrowserEditor  | Select a folder in source control |
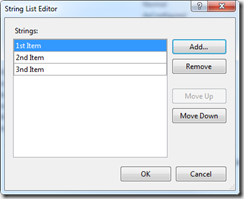
StringListEditor  | Edition of a list of string. Also allows reordering of the items. The argument should be of type List<string> or Microsoft.TeamFoundation.Build.Workflow.Activities.StringList |
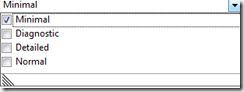
EnumPropertyEditor  | Shows the list of possible values of an enumerated type and allows you to easily select one of them. In this screenshot we are editing an argument of type Microsoft.TeamFoundation.Build.Workflow.BuildVerbosity |
Note: Don’t forget to add the namespace (
Microsoft.TeamFoundation.Build.Controls) and the assembly name as well. So when you readServerFolderBrowserEditor, you should enter it in the editor asMicrosoft.TeamFoundation.Build.Controls.ServerFolderBrowserEditor, Microsoft.TeamFoundation.Build.Controls.
If you to learn more about customizing the build parameters you can read the (faster way) this post series from Jason Prickett:
- TFS 2010 – Custom Process Parameters Part 1
- TFS 2010 – Custom Process Parameters Part 2
- TFS 2010 – Custom Process Parameters Part 3
- TFS 2010 – Custom Process Parameters Part 4
If you want to read everything about builds and their process customization, you can read the (slower but more complete way) Rangers Build Customization Guide.
Kudos to Mike Fourie who had the patience to proofread and even enhanced this post.