Introduction
When implementing a Visual Studio Team Service (or TFS) extension it is a good practice to split your code among several modules and load them dynamically with the provided AMD loader using the require/define function to load modules asynchronously.
While having one file per module, improves code legibility and reuse it can have some performance penalty to load many files separately.
In this post I will show you a technique where you can still have all the benefits of organizing your code in several files (one per module) with all the benefits that this brings and at the same time improve your load time by combining your modules into a single file.
This technique will not impact the way you write your modules or your coding flow, it will just require a tiny change the way you declare your module(s).
Visual Studio Team Service also performs something similar for it’s modules. It does bundling for modules and CSS. I’m not aware if it’s something that it’s done automatically at runtime or pre calculated on deploy. Whatever technique is used, it’s something that is not done automatically for extensions. With this technique you can also benefit from bundling in your own modules.
Combining all modules files into a single has the benefit of reducing load time, since it means your browser will just need one connection to load your file; granted the file is bigger (but you are going to load all the files anyway and it’s just the first load, after that the file is cache anyway) but since it’s only one there will be no need to open multiple connections. Combine this with file minification and your gains can be rather nice (with no development costs and without sacrificing coding legibility).
When support for HTTP/2 is widespread, module concatenation will be probably become unnecessary, but in the meanwhile this technique can be successfully used to improve load times with minimal effort.
Loading modules in an extension
In order to load modules (either out of the box modules or your own modules) an extension/module uses the require function (or VSS.Require if doing in the “main” html file) or define if you are defining a module (and depends on other modules))
define(["require","exports", "VSS/Utils/Core", "VSS/Controls", "VSS/Controls/Menus"],
function (require, exports, Core, Controls, MenuControls) {
Example of using define from Extensions sample repository on GitHub
When you use define, you are basically stating that you are going to define your module and have external module(s) as dependencies (the name of the modules are passed as an array). The dependencies will be loaded asynchronously and when all required modules are load your callback will be called (with a references to the required modules).
This means you can keep your code nice and tidy but it also means (a small) performance hit since multiple connections will be opened to fetch the modules separately.
Combining Modules
By combining all your modules (that are needed) into a single file, your are effectively reducing the need to open multiple connections thereby reducing load times. The benefit will be mainly on extensions that have many modules or are used in low speed/high latency connections.
Below you can see an example of an extension I’m developing. I will show the impact of deploying and extension with 3 single files (one per module) and a deploy with just a single file (will all modules concatenated).
This extension has three modules (all are used in the main file); I have captured the loading of the files on Chrome dev tools network view.
They are exactly the same code and no changes have been made to the “two” versions, they have just been deployed differently. One with 3 files and the the other with one file with the combination (in a certain order) of all the 3 modules.
These timings were collected a single time and using a 3G connection mobile in a place where 3G is spotty at best.
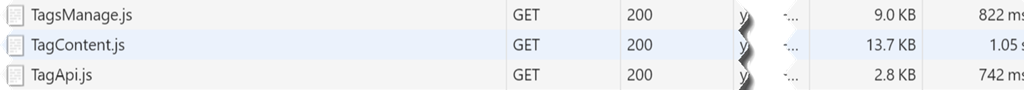
Using 3 separate files
Three files were fetched with a total download size of 25.5 Kb took 2562 ms
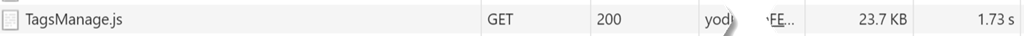
Using a single File

A single file was fetch with a download size of 23.3 kb took 1730 ms
The difference in download size is because in chrome the size column, not only shows the size of file itself but all the content downloaded on the wire (headers and all) so as a bonus we also save a few bytes in overhead.
Observed savings
This is hardly scientific since It’s impossible to guarantee equal conditions in a non lab environment, but I’ve executed five runs with one file and five runs with three files and there was 36.8% decrease in load time (on higher speeds/less latency this is will probably be less noticeable).
The runs were all executed in chrome and using a flaky 3G mobile connection (slow high latency connection to make improvements more visible), hardly scientific so take this with a grain of salt. But the results are consistent and the standard deviation are in the same order of magnitude (but I’m hardly a statistician 😀 )
Determining concatenation order of modules
How can you do this for your own modules?
The first thing you need to do, is to determine what is the name of the file that will hold the result of the modules concatenation, the entry point so to speak.
This is the file that will first be loaded, so you will use the file that is loaded in your html file that is defined in the **uri __**property of your contribution.
In this particular case, this is what I have in the html file (snippet)
<script type="text/javascript">
VSS.init({
usePlatformScripts: true,
usePlatformStyles: true,
moduleLoaderConfig: {
paths: {
"scripts/": "scripts/"
}
}
});
// Wait for the SDK to be initialized
VSS.ready(function () {
require(["scripts/TagsManage"], function (TagsManage) {
so all my modules code will be placed in the TagsManage.js file; now we just need to determine the order of this file content.
The current content of the file, should be at the end of the file.
Why? Because the TagsManage module basically requires other modules, so it should be last that is defined. More specifically it uses TagContent and TagApi modules.
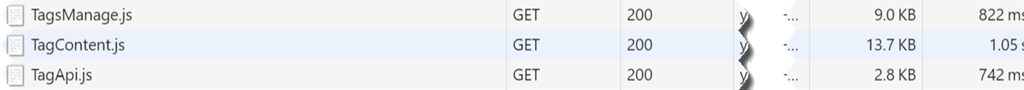
If we look again at the network tag, we can see that

That the modules have been requested in order TagsManage, TagContent and TagApi (this typically means they should be concatenated in the reverse order they have been loaded)
However we should mentally build the dependency graph of the modules and concatenate them in reverse order, from the leaves to upper nodes.
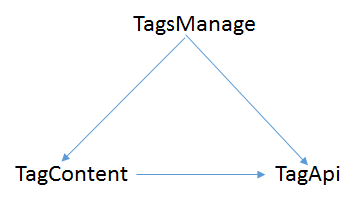
In this particular extensions this is the dependency graph

TagsManage depends on both TagContent and TagAPI ; TagContent depends on TagApi
So TagsManage (concatenated) = TagApi + TagContent + TagsManage
In this particular order; so what happens is when TagContent is defined, TagApi has been defined previously so there is no need to fetch it externally, the loader will just use it without fetching it.
Needed changes for module definition
There are some minor changes needed to the modules itself. The modules, need to be named.
Typically your module is something like (in this case, this is the definition of TagsContent)
define["require", "exports", "jQueryUI/draggable", "jQueryUI/droppable",
"VSS/VSS", "VSS/Service", "VSS/Utils/Core", "VSS/Controls",
"VSS/Service", "TFS/WorkItemTracking/RestClient",
"<strong>scripts/TagApi</strong>"],
function (require, exports, jDrag, jDrop, VSS_Platform, VSS_Service, VSS_CORE, Controls, VSS_Service, TFS_WIT_WebApi, TagApi) {…..
The first parameter of define, contains an array of your dependencies, notice (in bold) that we take a dependency on scripts/TagApi.
This works fine in VSS.require since in VSS.init we specify the path to the scripts prefix.
VSS.init({
usePlatformScripts: true,
usePlatformStyles: true,
moduleLoaderConfig: {
paths: {
"scripts/": "scripts/"
}
}
});
But this doesn’t work in define, since define isn’t aware what scripts prefix is, we could use just TagApi which means the TagApi module would be fetched from the same path as the module we are defining has been loaded.
But we want to avoid that, since that is exactly what we are trying to avoid, loading an external file.
Remember we stated previously that concatenation order is TagsApi first then TagContent then TagsManage. So TagApi has been already defined, we just need to give it a name. So if the original definition TagApi module is
define( ["require", "exports", "VSS/VSS",
"VSS/Controls", "VSS/Authentication/Services"],
function (require, exports, VSS_Platform, Controls, VSS_Auth_Service) {
We will give it a name (use first parameter of define to give it a name and the array of dependencies is now the second parameter). The definition now becomes
define( <strong>"scripts/TagApi"</strong>,
["require", "exports", "VSS/VSS",
"VSS/Controls", "VSS/Authentication/Services"],
function (require, exports, VSS_Platform, Controls, VSS_Auth_Service) {
Do this for all your modules (use scripts or whatever you want).
Now the modules will continue working as one file per module or as a single concatenated file as defined in the previous section.
After giving all module names, you are now ready to incorporate the concatenation into your development process (see next section)
To summarize this is the way TagsManage.js file looks like (omitting the content of the modules)
define("scripts/TagApi",……
define("scripts/TagContent",…..
define("scripts/TagsManage",…..
Automate concatenation into your development process
The concatenation should be integrated into your build process, so the files are concatenated right before they are packaged and uploaded into an account or the marketplace.
It really depends how are you doing your builds. I use Grunt to automate everything (can do everything inside Visual Studio or Visual Studio Code and use the same process in Visual Studio Build using the out of the box Grunt task), other people use Gulp or any other of JavaScript build tools out there.
In my particular case, I minify the files and they concatenate them the define other using grunt-contrib-concat which can do a lot of other stuff besides dummy concatenation and then package the files using tfx