In the first post of this series, we introduced GitHub Copilot Extensions and discussed the two types of extensions. Client side and server side extensions.
In our previous post on Collecting Feedback in a VS Code Copilot Extension, we enhanced our VS Code Copilot extension by adding support for collecting response feedback from the user.
Goal
This post demonstrates how to add user-configurable settings to your VS Code Copilot extension. We’ll cover:
- Defining extension settings in
package.json - Conditionally enabling/disabling extension features based on settings
- Accessing settings values in your extension code
By the end of this tutorial, you’ll understand how to make your extension more flexible and customizable through VS Code’s settings system. We’ll continue building upon our pirate/Yoda parrot example to demonstrate these concepts in practice.
Tip
The complete source code for this tutorial series is available on GitHub. These posts will guide you through building this extension step-by-step, from initial setup to the final version you see in the repository.
This simple example extension acts like a chat parrot, repeating what you type in the chat window. You can optionally have it repeat your message in pirate or Yoda style.
Configuring extensions behavior with settings
Allowing users to configure the behavior of an extension allows the user to tailor the extension to their specific needs and workflows.
Although configurable settings are a standard feature available to all VS Code extensions, not just Copilot extensions, we’ll cover this topic as it’s essential for creating flexible and user-friendly extensions.
VS Code settings allow you to configure an application by providing a flexible and user-friendly way to customize various aspects of the extension’s behavior. Users can adjust settings through the settings.json file or the settings editor UI, enabling them to modify parameters such as themes, keybindings, and extension-specific options.
VS Code settings can be configured at two levels:
- User Settings: Applied globally across all workspaces on your machine
- Workspace Settings: Specific to a project, these can be committed to source control and shared with your team
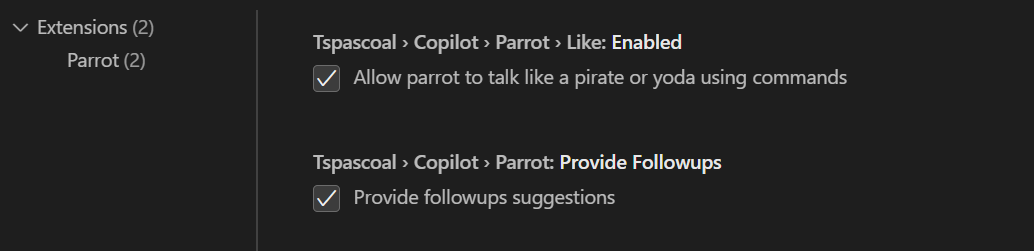
Once we are done we will be able to configure the extension in the UI or in the settings.json file:

Configuring parrot extension settings
We will add two settings to our extension:
- Enable/disable
likeslash commands (on by default) - Enable/disable follow-up suggestions (on by default)
The first one will rely solely on declarative configuration and the second one will be a mix of declarative and code so you can see how to programmatically read configuration settings.
All configuration settings are defined in the package.json file under the contributes.configuration element.
Configuring availability of like commands
Open the package.json file and add the following configuration element inside contributes:
"contributes": {
"configuration": {
"title": "Parrot",
"properties": {
"tspascoal.copilot.parrot.like.Enabled": {
"type": "boolean",
"default": true,
"description": "Allow parrot to talk like a pirate or yoda using commands"
}
}
This configuration will allow the user to enable or disable the like commands that allow the parrot to talk like a pirate or yoda via a boolean command (which will render as a check box in the settings UI) and it’s enabled by default.
Now that the setting is available, we need to enable/disable the like commands based on the settings value.
Still on the package.json we will make a change to the slash commands definition and add when clauses (refresher the commands are defined inside the chatParticipants element):
"commands": [
{
"name": "listmodels",
"description": "List the available models"
},
{
"name": "likeapirate",
"when": "config.tspascoal.copilot.parrot.like.Enabled",
"description": "Parrot like a pirate"
},
{
"name": "likeyoda",
"when": "config.tspascoal.copilot.parrot.like.Enabled",
"description": "Parrot like yoda"
}
]
Notice we added two when clauses to the likeapirate and likeyoda commands, this means the slash commands are only available when the tspascoal.copilot.parrot.like.Enabled setting is true.
Now let’s run our extension and see the settings in action.
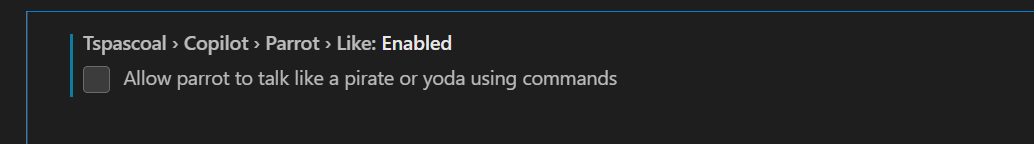
Open the settings UI and disable the setting by unchecking the checkbox:

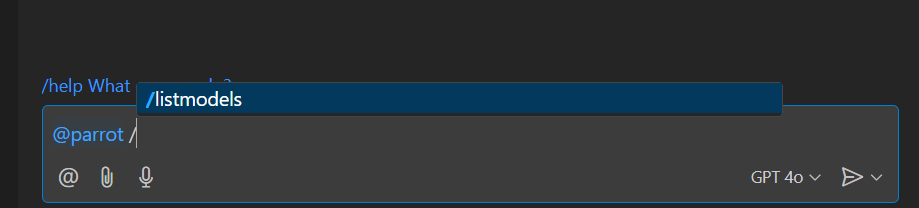
If we now try to use a slash command by typing @parrot / , we can observe that like slash commands are no longer listed (only /listmodels is available since it has no when clause):

Configuring follow-up suggestions
Before we can read configuration values in our follow-up handler, we first need to define our settings in the extension’s package.json file. Let’s set up the configuration definition.
Add this snippet to contributes.configuration.properties:
"tspascoal.copilot.parrot.ProvideFollowups": {
"type": "boolean",
"title": "Provide Followups",
"default": true,
"description": "Provide followups suggestions"
}
Let’s now read this setting in the code and only provide follow-ups if the setting is enabled.
Open followup.ts and add the following snippet code on the beginning of generateFollowups:
export function generateFollowups(): vscode.ChatFollowup[] | undefined {
const config = vscode.workspace.getConfiguration('tspascoal.copilot.parrot');
const provideFollowupsEnabled = config.get<boolean>('ProvideFollowups', true);
if (!provideFollowupsEnabled) {
console.log('Followups are not enabled');
return;
}
At the start of the follow-up handler, we retrieve the value of the setting. If the setting is not enabled (i.e., its value is not true), the handler simply returns without generating any follow-up suggestions.
References
- VS Code User and Workspace Settings
- contributes.configuration
- when clause contexts
- WorkspaceConfiguration
Next In Series
Next up: Adding tool support for extensions to our chatting parrot so the parrot can be part of the exciting world of agentic AI. Stay tuned!